· Chris Hammond
Last Updated
The Layouts of the HammerFlex open source skin for DotNetNuke
Discover how to maximize HammerFlex open source skin for DNN! Learn about its Bootstrap framework, responsive layout for a seamless user experience.

One of the things I’ve failed to do with my latest free open source skin, HammerFlex, for DNN is provide a good overview of how to utilize the skin. To really understand a skin, one must know the layout, and the thought process behind the layout (panes).
The HammerFlex skin uses Bootstrap (https://getbootstrap.com) to provide a responsive structure. This blog post provides an overview of the desktop browser version of the skin, the way bootstrap works, and the skin is designed, if you “shrink” the screen size, you will see the Panes fall into a single column layout. You can see this by going to a site using HammerFlex and shrinking the width of your browser.
Bootstrap uses a Grid system, essentially consisting of 12 columns, and you can then break up your “rows” into any combination of these columns, to control the width of the columns on your page, or in DNN terms, to control the Panes available for placing modules. HammerFlex provides you a variety of rows providing different width columns. You do not have to put a module in every pane in a skin, many of the pages I use only have a module in one or two panes.
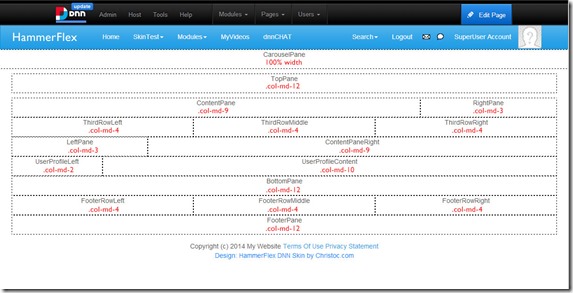
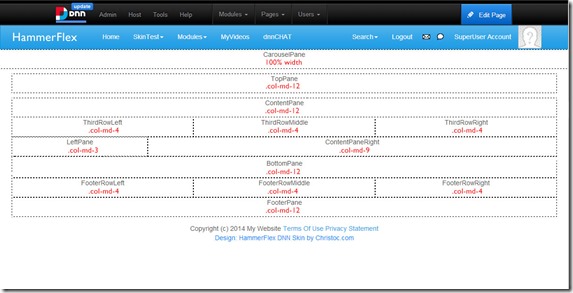
Rather than describing each row individual you will find diagrams of the two Layouts for the HammerFlex skin, the Home and Edit layouts, below. The primary difference for the Edit skin is that the ContentPane (the default pane that modules go into) is full width (col-md-12).
Home.ascx (Home Skin Layout) Click for a larger view
Be sure to download the HammerFlex skin today! If you have any changes you'd like to see in the skin, you can submit a Pull request over on GitHub. Chris Hammond
Chris Hammond